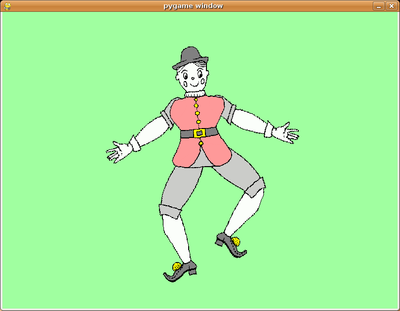
JumpingJack - 1.0
Small demo to show how to rotate images using a user specified center and how to link images together to act like a JumpingJack. Well...without the physics part.
John Eriksson
(wmjoers)
Small demo to show how to rotate images using a user specified center and how to link images together to act like a JumpingJack. Well...without the physics part.
Usage
Copyright notice
Usage
- Left mouse button - Select an image part and rotate it (and linked parts) around the rotation center.
- Right mouse button - Select an image part and move it (and linked parts).
- Middle mouse button - Set the rotation center of the selected part.
- ESC - Exit application.
Copyright notice
- Source code is Public Domain.
- The graphics is the property of the Museum of Childhood and whould only be used for testing purposes.
Changes
Links
Releases
JumpingJack 1.0 — 24 Apr, 2007